Devices updated for 2022
Member portal
75% efficiency increase
Over 200% conversion increase
Over 200% registration increase
90% less duplicate records in system
My role
User research
Product design
Stakeholder Interviews
Wireframe and prototype
Usability testing
Javascript audit
Team
Orange Krush Executive Team
2 Computer Engineers
1 Data Engineer
1 Project Manager
1 Technical Team Lead
Platform
Mobile browser and desktop
Only have 30 seconds?
Here’s a high level summary:
Design challenge and goal
Our team was tasked to help increase overall donation and registration for the upcoming year.
User research and analysis
I combined quantitative research from site analytics and survey with qualitative research from interviews and “one-minute challenge“ usability studies to understand the user flow and struggles.
Ideation, prototype and iterations
User journey, affinity map, and persona were created from research data to initiate design concepts, and keep the team informed during the process.
Throughout iterations from wireframes to interactive prototypes, I conducted more interviews and “one-minute challenge” sessions to help validate the new design’s effectiveness.
Implementation and outcome
During implementation, I performed design QA, provided iteration guidance, audited the front-end code with engineers. And worked with marketing and leadership to strategically plan the product’s shipping schedule.
The customer saw significant conversion and registration increase, the development process also helped to evangelize user-centered design principles in the team for future products.
Got more time?
Read the full case study below:
I conducted Quantitative and Qualitative research to collect user data with an engaging challenge in order to understand their behavior, habits, struggles. Then analyzed the research insights into user flow and user journey map to prepare to further ideation.
Challenge:
How to Krush 2016?
Established in 1998, Orange Krush Foundation is a student charity at University of Illinois. Members join to participate in basketball game activities, providing community services, and fundraise for athletes and nonprofits. In the past 2 years, their registration and conversion have been declining. Client asked our team to help increase registration and fundraising total for the upcoming 2016 game season.
Quantitative Research:
Donations not on the go
Due to the site being so data heavy, it made sense to start with quantitative research first. I made this decision because I believe it will point the team to a more accurate direction before starting the qualitative research.
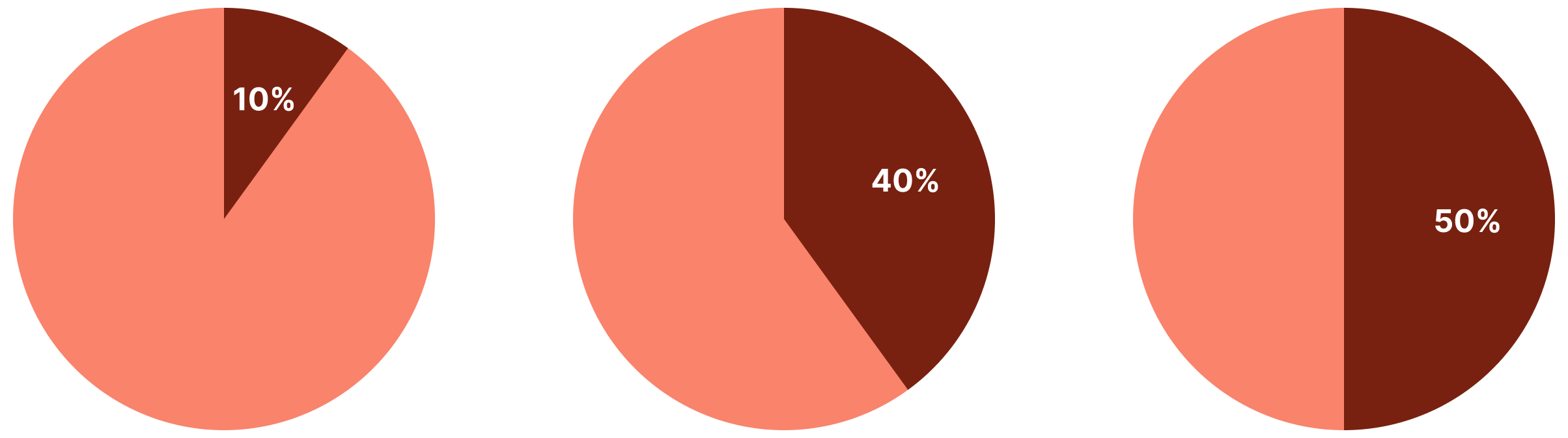
Started with email surveys from current and previous users, it was confirmed the member page - where users login in order to access their personal donation form, was where the main usage took place. 40% of participants indicated dissatisfaction and usage difficulty with the current member page experience due to it being slow, outdated, and difficult to navigate.
Meanwhile, site data analytics pointed out some potential friction points and data hygiene issues:
9% abandon rate on personal donation forms
19% duplicate records, where 85% were caused by typos
frequent re-logins with 16% failed attempts due to incorrect credentials
We then switched focus onto the qualitative aspects from users. My goal was to get into users’ head, and use a combination of interviews and user demos to gain insights of what, and where to start.
After 10 interviews, I learned that members mostly fundraise at social gatherings through mobile, however, the current member page was made for desktop.
Users also mentioned various struggles with the current experience:
10% mentioned during social gatherings, there could be multiple donors present, some donors could get distracted or walk away.
40% lacked confidence in presenting the form to their donors, because the current site looked outdated.
50% of users struggled to track their donation process, they needed to refer to the donation history chart and calculate their total.
Qualitative Research:
The One-Minute Challenge struggle
In the next phase of the qualitative research, I conducted 3 contextual inquiry study sessions of a 1-minute donation challenge, with each session involving 2 volunteer participants, and held at different locations: at our office, at a social gathering, at the stadium.
With the current member page and personal form, completing the flow in less than 1 minute was extremely challenging. Participants felt pressured and anxious, their feedback pointed out the inefficiency of the current process.
“The whole process felt like signing up for a loyalty program at a store checkout, with a long line behind me”
- Joyce S (participant)
User observation notes from revealed user struggles with access, time, and confidence
Due to its importance yet poor performance, At this point I saw the member page as a potential priority for improvement, so users could easily complete transactions with each donor to increase total donation.
Current user flow & journey
By synthesizing participant observations from the observations, some gaps were revealed during the current user flow:
The qualitative research echoed with the quantitative research
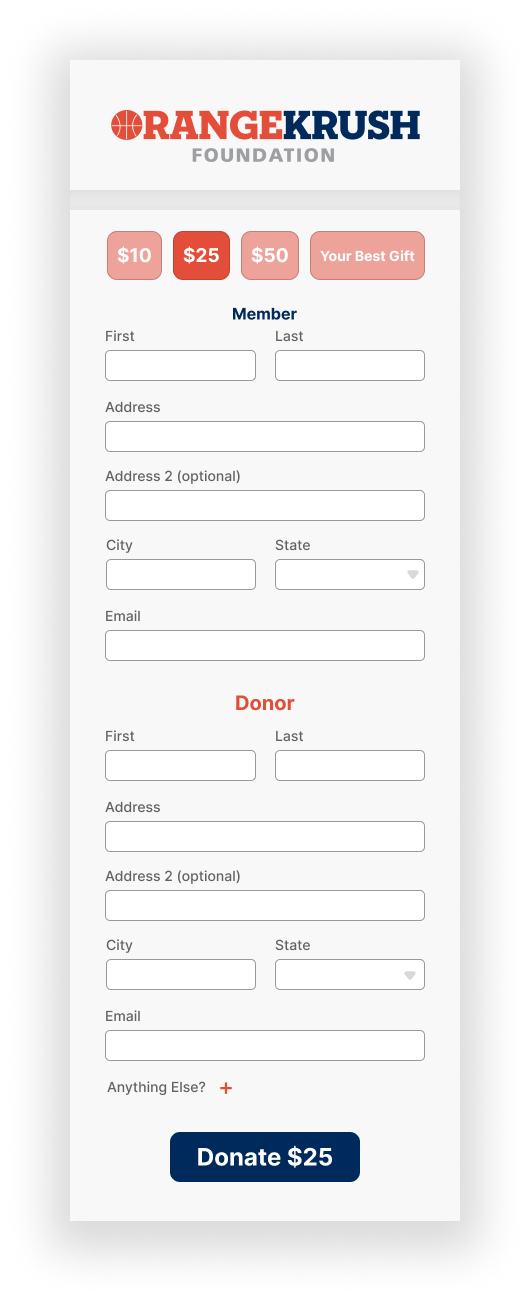
Donation form takes too long to complete
Donation form’s first page has too many fields, which require a considerable amount of time to fill out. While donors were more likely to get distracted and abandon session, causing the 9% donation abandon rate, which lead to members’ decreased confidence
Users felt rushed during the process
This lead to users filling out the donation form’s first page with typos, thus the 19% duplicate records
The site requires frequent re-login
The current member page log out users within minutes of inactivity, users then needed to re-login in a rush to start a new donation, thus the frequent re-logins with 16% fail rate, causing more user anxiety
I then further analyzed user research data, developing user personas, initial improvement suggestions, into wireframes, prototypes, then design iterations to make sure the design has met the user’s needs.
Ideation:
A new experience that communicates
Because most donations are made through mobile, I decided on a mobile-first approach on the member page, with efficiency and user confidence taking priority. Due to time and resource constraints, we were scoped to a web browser-based approach that respects internet best practices.
After conducting a card sorting session, I made the bold decision that, due to the current member page had an inefficient user flow, and was not made for mobile where most donations take place, therefore I felt comfortable with a moderately bold redesign, but will listen to users and make adjustments accordingly from usability testing sessions.
One page form
Currently the form had two pages, I combined them into one page
Mobile responsive
A new site that adheres to internet best practices, so nothing like trying to look like an app
CTA with a clear message
The current CTA was a text link in a paragraph, to make it more accessible, I isolated it as a button, reduced the CTA message to just “Donate” for quick user recognition
More branding color
Emphasize branding language to communicate legitimation to donors
Due to time constraint and user device preference, my major focus was on the mobile experience. The desktop design would echo the mobile design.
Personas:
Chelsea and Chris are ready to make a difference!
I gathered findings from our quantitative, qualitative search, and card sorting session, used summarized user motivations and goals to create two personas.
The goal of these personas was to help consolidate the product concept and goal for the whole team. And to unit the team in terms of project direction and focus.
“My sister was the top 5 fundraiser last year, now we’re competing to see who can raise more this year!”
Chelsea
Academic status:
Junior majored in History
Hometown:
Chicago, IL
About Chelsea:
Played basketball in high school
Prefers studying at libraries
Uses iPhone 6
Enjoy reading sports magazines
Spent a semester abroad in Germany during sophomore year
“My roommate introduced me to Orange Krush. Socializing while fundraising will teach me great people skills, I’m excited for my first game season!
Chris
Academic status:
Sophomore majored in Accounting
Hometown:
San Jose, CA
About Chris:
Plays trombone at the pep band
Volunteers every summer since high school
Uses Galaxy S6 edge
Has a massive collection of sports cards
Vice president in student public speaking group
I started with presenting paper wireframes to client regularly, asking client to share amongst members during their organization meetings. Their feedback was then documented and organized for iterations.
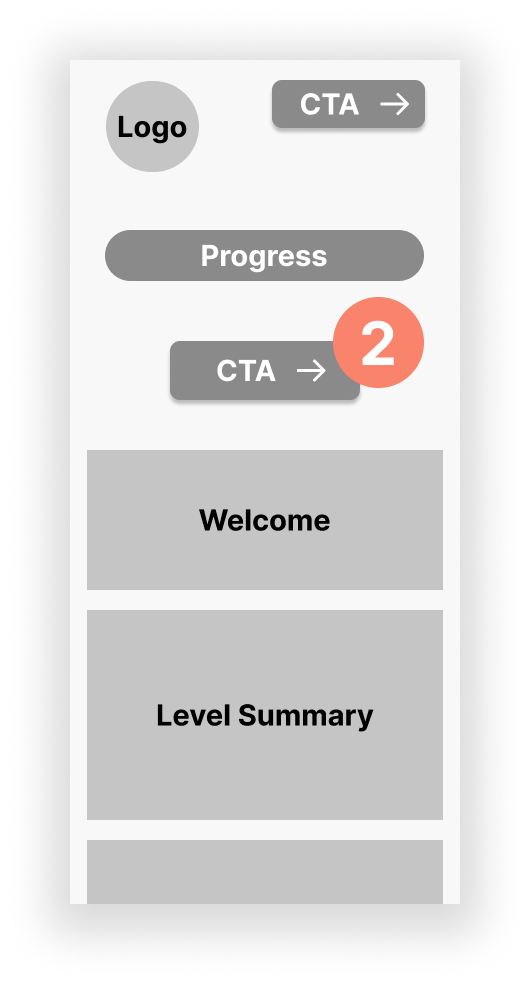
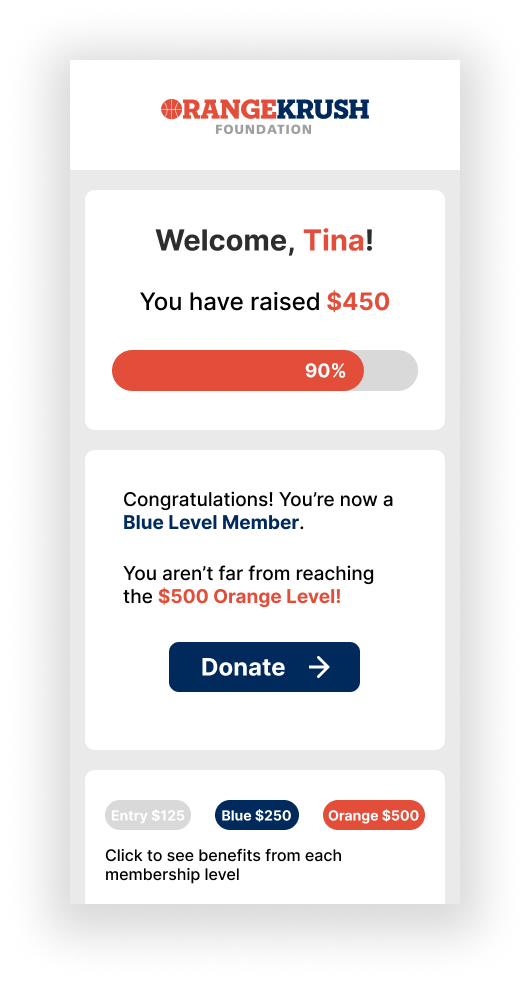
Custom Thermometer
Sitting on top of the page, so upon login, the page would communicate quickly through this element about the fundraising progress and membership level.
CTA placement
Below the thermometer, after being informed about the progress, users can now access the CTA immediately without any scrolling.
Only show what’s important
Research has shown that having more fields on a form can badly hurt conversion rate. So the less commonly used fields on the form were hidden in expandable sections.
And if needed, account admins have the option to reach out to acquire any missing information.
Initial Prototype and Usability session:
Try the challenge again
With these modifications, I made the initial clickable prototype for 10 participants to try on mobile. 8/10 participants liked the one-page form, while 10/10 participants liked the custom thermometer and the much more accessible CTA.
With this prototype, I asked participants to try the same 1-minute donation challenge. Overall, participants indicated efficiency improvement, but they still struggled with the timeframe.
Feedbacks also expressed the desire for an experience that feels more personal, and exciting, rather than just asking a donation from a donor.
Iteration:
Automation
To further shorten their time to complete the task, I wanted to experiment with the idea of some degree of automation.
Stay Logged in
To eliminate time spent on repetitive logins, I asked engineers to build a function to use cookies to keep users logged in
Other improvements were also made with feedbacks from usability testing:
Pre-filled Form for member
An email would go out before the game season to ask members to login and setup their personal information. So during the first transaction, the form would pre-fill the member’s information section, with the option to manually modify if needed.
CTA on confirmation page
To smooth out frictions between successive donations from multiple donors, I placed a CTA button on the confirmation page. I believe this will help create a seamless flow between the donor and member.
Confetti for Surprise & Delight
I experimented with some animation to make the page more dynamic without disturbing the donation process. A full screen confetti animation on the confirmation page seemed like a good try for excitement.
Validation:
One-Minute Challenge Success!
In the updated prototype, while completing the same 1-minute donation challenge, participants were able to complete the flow in 1 minute or less with the auto login!
Participants all expressed excitement about the auto-fill, being able to stay logged in, and felt increased confidence in presenting the page and donation form to donors.
During the last month of development, we used screenshots of the prototype in Orange Krush’s eNewsletters, so potential members could preview the new design and features, and feel less surprised when it launches. 3 emails were sent out to have members complete their information before the game season. The new design was launched on time.
If time allows, I would like to run another round of usability study, have the product go live in phases, then make improvements along with live feedback.
Outcome:
“We Krushed it!”
With the new member page and donation form in 2016, The Orange Krush Foundation received significant success.
This experience also pointed client to a new direction. client started spending more time focusing on digital donor-user-connections, and started the habit of collecting and utilizing more user feedback in developments.
Over 200% more donations than previous year
Over 200% more registrations than previous year
90% less duplicate records
75% less time to complete user task
What’s next?
Using minimal and engaging visual elements was a good way to boost users’ confidence when the well-researched user task and habit were being targeted and incorporated into the design. And for the repetitive tasks like filling out personal information on a form over and over, users don’t mind having them done automatically, this freed the user more time to talk to more donors, which would ultimately increase conversion rate and total donation amount.
To further develop this project, I would like to run more site and data analysis for other pages and areas to improve. And time to develop a native mobile app with features for members to further personalize their fundraising experience - with options like fundraise on social media, and the ability to generate a personal donation form link for others to donate directly anywhere through their own digital device.